As a designer it's natural to make logos for high-density displays. However when designs wind up in the real world they're often displayed in tiny sizes - as app icons and website favicons that can be as small as 16x16 pixels.
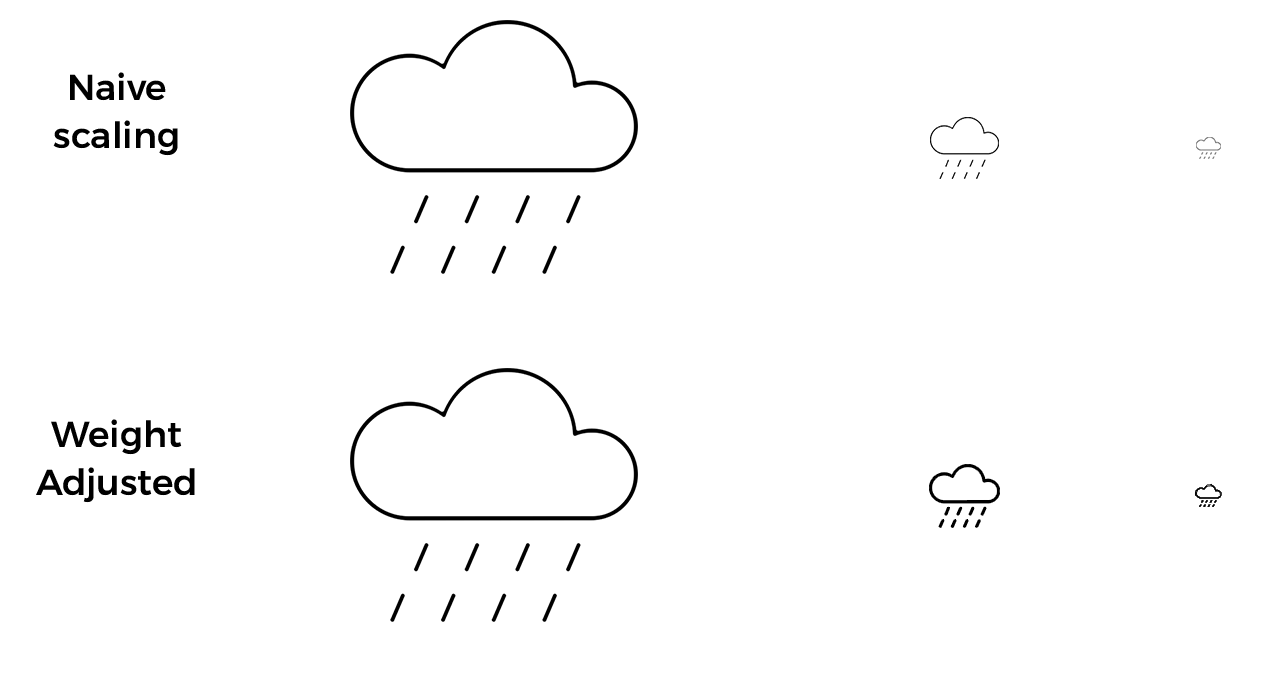
Conventional wisdom says that logos should be reproduced exactly, but when a high-res logo is reduced to 32x32 or 16x16 some leeway in interpretation is necessary. Line weights also have a perceptual component - as you scale down the logo thin lines quickly become illegible.


Most favicon generators simply do a naive scaling, resulting in blurry looking icons. Ideally you would design a separate logo for each resolution - logo crunch makes this process much easier using concepts from computer vision. It even works on images with gradients or complex textured backgrounds.
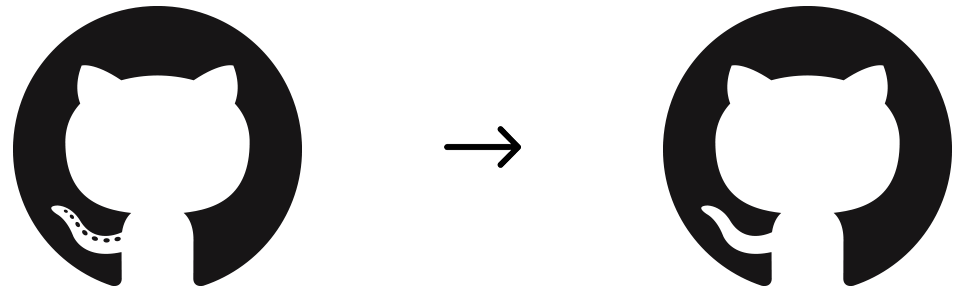
 This is known as an "opening" morphological operator, and is useful for removing fine details.
This is known as an "opening" morphological operator, and is useful for removing fine details.
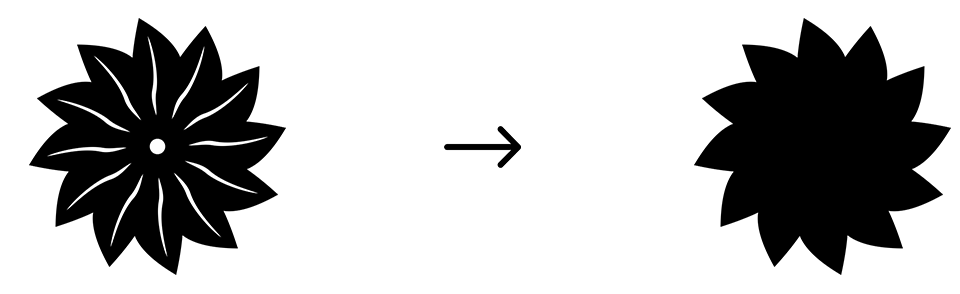
 This does the opposite of simplify, where small or thin holes in the shape are filled in.
This does the opposite of simplify, where small or thin holes in the shape are filled in.
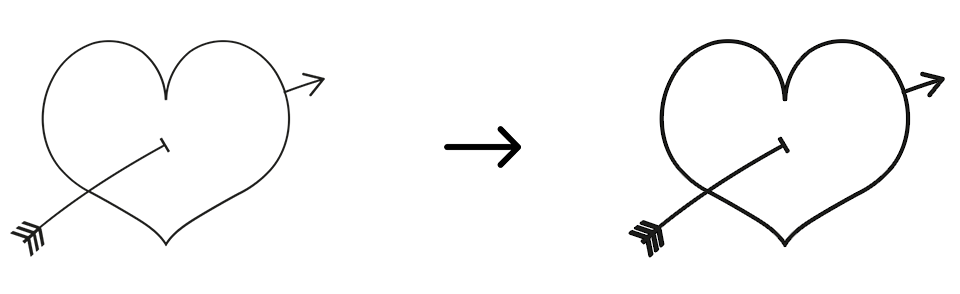
 This extends the area of your shape just like adding more stroke.
This extends the area of your shape just like adding more stroke.

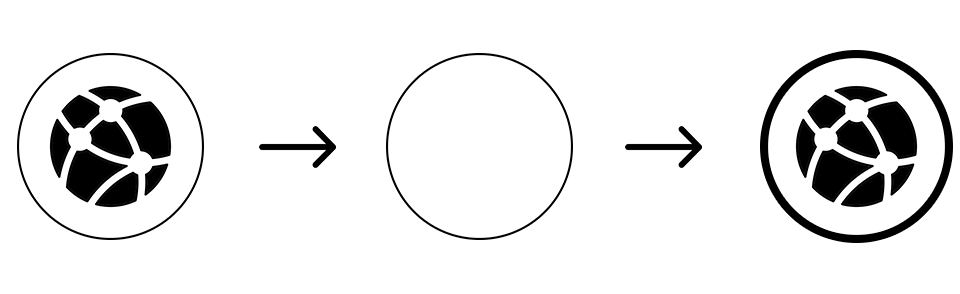
Sometimes the image is otherwise fine but has very thin lines. In this case we would like to apply the thicken filter only to the thin lines. We use a convolutional filter to isolate these lines, then apply a dilation operator with the thin lines as a mask.
Get notified when we add another tool to our design toolbox